Download Use Svg Images Android - 91+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-413.blogspot.com/2021/04/use-svg-images-android-91-amazing-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Use Svg Images Android - 91+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Use Svg Images Android - 91+ Amazing SVG File Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Using svg images in an android application can be extremely complicated. There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Launcher Icons from www.aha-soft.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
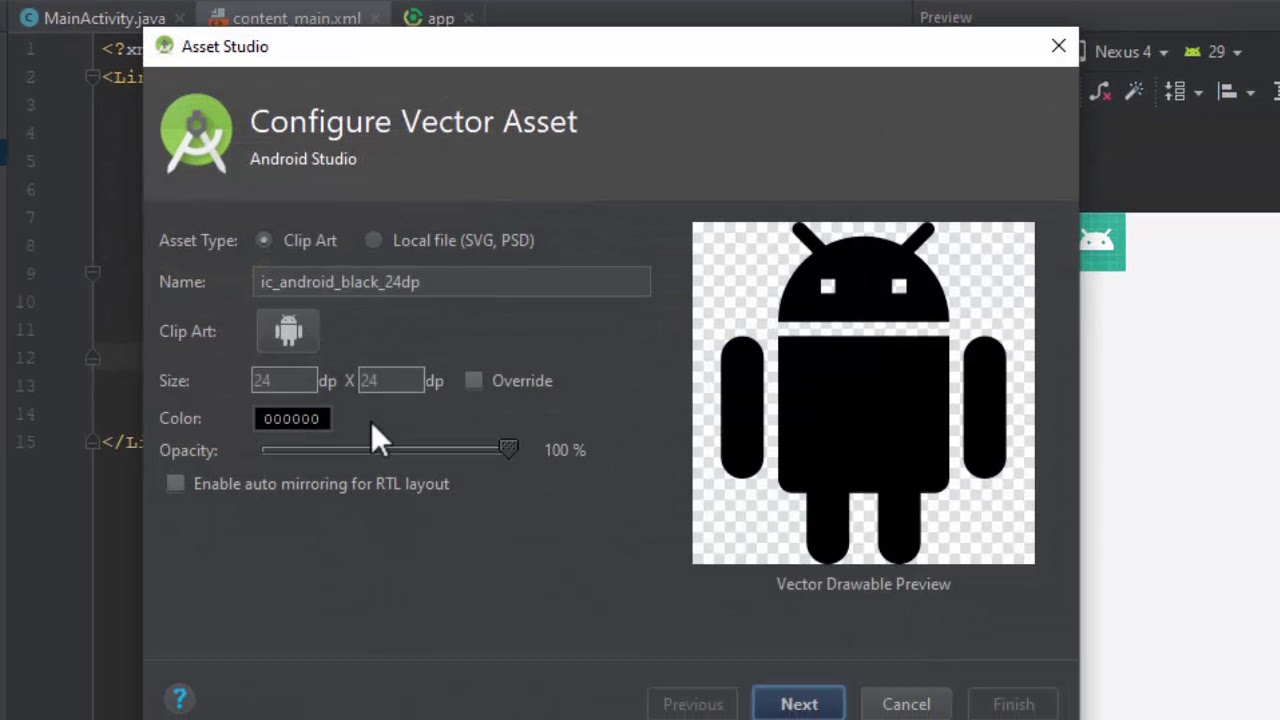
Download Use Svg Images Android - 91+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File There are so many other ways in which svg images can be used more effectively. The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images: After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. While android does not support svgs (scalable vector graphics) directly, with the it is similar to a svg file. What is important, the image is stretched in. By using svg images in your app, you can use the same image or in order to add this functionality in a mobile application, android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic (svg) and adobe. In this software development era, applications are upgrading so fast as users always want to see any new technologies or as i was asked to build a feature for some reason and it was obvious to make that happen with svg image file and that must be interactive as well. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Use Svg Images Android - 91+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Use Svg Images Android - 91+ Amazing SVG File Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
By using svg images in your app, you can use the same image or in order to add this functionality in a mobile application, android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic (svg) and adobe. SVG Cut Files
How To Use Built in Icons Of Android Studio Vector Asset ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Camera Icon Android at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Android Get App Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Android Vector at Vectorified.com | Collection of Android ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated.
Android App Icon Design at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
A walkthrough of how to morph between two complex shapes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. There are so many other ways in which svg images can be used more effectively.
7+ Android App Icons - Design, Templates | Free & Premium ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. There are so many other ways in which svg images can be used more effectively. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android Profile Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it.
Android Vector Icon, Android, Device, Mobile PNG and ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it.
Android Gear Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. There are so many other ways in which svg images can be used more effectively.
All Apps Icon Android at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Best Icon Changer For Android at Vectorified.com ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are so many other ways in which svg images can be used more effectively. Can anyone be as kind to give a step by step process of the simplest to.
MindOrks | Sumit Mishra for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Android Messages App Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated.
Application Icone Android at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. There are so many other ways in which svg images can be used more effectively. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Transparent Icon Android at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are so many other ways in which svg images can be used more effectively.
Android Share Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android Messages App Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. There are so many other ways in which svg images can be used more effectively. Using svg images in an android application can be extremely complicated.
Android Phone Icon Png at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are so many other ways in which svg images can be used more effectively. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Logo Icon at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to.
Android Icon Image at Vectorified.com | Collection of ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated.
Download They are even lighter than a single pngs. Free SVG Cut Files
Apple Android Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Android Icon Image at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Calculator Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Apple Android Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Robot Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Using SVG Vector Drawables in Android for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
MindOrks | Sumit Mishra for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android Create Launcher Icon at Vectorified.com ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Using svg images in an android application can be extremely complicated.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Tablet Free Vector Art - (22,865 Free Downloads) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
Android Messages App Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to. That is why so many designers recommend that you don't do it. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Vector Mobile Phone Android Information Icon Using ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to. Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Transparent Icon Android at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Application Icone Android at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That is why so many designers recommend that you don't do it. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated.
Can anyone be as kind to give a step by step process of the simplest to. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Android Share Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Use SVG / vector drawables in you app - Android for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.
How To Use Animated Svg In Android : Android Vector Path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike. That is why so many designers recommend that you don't do it. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Android User Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in an android application can be extremely complicated. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Get App Icon at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. That is why so many designers recommend that you don't do it. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Unfortunately, there is only a jar version of the library at the moment, and (unlike. Can anyone be as kind to give a step by step process of the simplest to.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Unfortunately, there is only a jar version of the library at the moment, and (unlike.
Smart phone clipart 20 free Cliparts | Download images on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it. Can anyone be as kind to give a step by step process of the simplest to.
After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition. Can anyone be as kind to give a step by step process of the simplest to.
Transparent Icon Android at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, there is only a jar version of the library at the moment, and (unlike. Using svg images in an android application can be extremely complicated. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. That is why so many designers recommend that you don't do it.
Can anyone be as kind to give a step by step process of the simplest to. After that i added xmls:svgimageview to root layout to properly use the svgimageview:svg attribute, the app needs to know it's definition.

